React JS Development Company
Boost Your React Development with Top 1% Talent




Technologies We Use in Our React.JS Development Services
Find reliable and skilled React.JS Development Team to build your next web application or enhance your existing one. We provide a full range of React.JS development teams, including front-end and back-end development, API development, testing, and deployment.
JavaScript ES6+ (ECMAScript 6 and Beyond)
Let’s come to the first technology used by us, JavaScript ES6 and beyond. ECMAScript was created to standardize JavaScript implementation across web browsers.
JSX (JavaScript XML)
JSX transforms HTML tags into React elements. Although some say it may not be required for React, we find it useful as a visual aid when working with UI inside the JavaScript code.
React Hooks
We prefer to use React Hooks to manage component state and side effects in a functional component. React hooks is the new addition in React 16.8 which allows us to utilize state and other React features without writing a class.
Redux & Context API
For effective management across our React application, we use the power of Redux and Context API. These are the state management solutions for managing and sharing application state across the components.
TypeScript
We use TypeScript as it is a strongly typed superset of JavaScript for better type safety and developer productivity. This technology ensures power and type safety in our codebase.
React Native
React native is the framework for building cross-platform mobile applications using React. It is the best-in-class JavaScript library in the way of building user interfaces.
GraphQL & Apollo Client
It is the query language and fetching that integrate seamlessly with React. When we integrate GraphQL with React JS projects, it offers us a more efficient way of dealing with APIs.
Next.js
Next. JS. Typically, it is a React framework with built-in service side rendering or SSR, static site generation, or SSG and API routes.
SWR & React Query
SWR & React Query is the Data fetching and caching solutions for simplifying API interactions. Let’s first come to the SWR. It is the strategy to first return the data from the cache (stale).
Storybook
Next is the Storybook. It is an open-source tool for developing and testing isolated UI components. It is a powerful tool that allows the React JS developer to develop UI components in isolation.
Webpack & Babel
It is a powerful tool for developers that bundles, compiles, and optimizes modern JavaScript applications.
Recharts, D3.js, & Victory
Next Recharts, D3.js, & Victory are data visualization libraries that we use to create interactive charts and graphs. Whether we require complex data visualizations or simple line charts, these are powerful tools in React JS development.
Formik & React Hook Form
Formik & React Hook Form is an efficient library for handling form and validation in React applications. In the way of building forms in the React apps, Formik has a slightly different approach.
Framer Motion
In a list of our use of technology in the React JS development, next is the Framer Motion. Actually, it is the animation library for creating smooth animations and transitions in React.
Recoil & MobX
Recoil & MobX is an alternative state management library that provides different, exceptional approaches to managing the state. Recoil offers a flexible but simple way to manage the global state and MobX offers Reactive state management in the way of React JS development.
Over 50+ Leading Brands Rely On Our Expertise






Our Custom Software Development Products
We are the best custom software development company for custom software development outsourcing. And we provide robust, scalable, and efficient solutions to various clients around the world
MyCash
A virtual money based app where the users can deposit and use their money whenever it's needed.

Hink
A versatile mobile app that focuses on photo and video sharing that enables global sharing and accessibility.

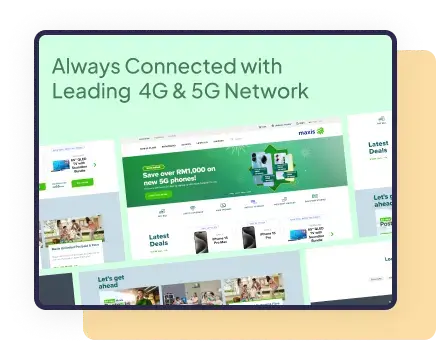
Maxis
The MLOps portal simplifies ML deployment and monitoring, empowering data driven roles.

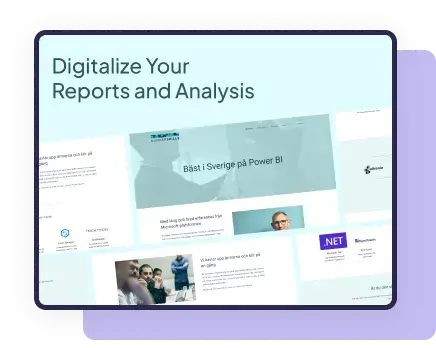
NUMBERSKILLS
A powerhouse in BI solutions across Europe, tackles data reporting issues & handling millions of data points.

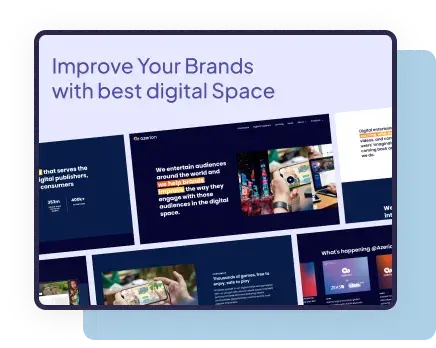
Azerion
Azerion stands as the premier digital entertainment platform, specializing in the digital gaming and entertainment content.

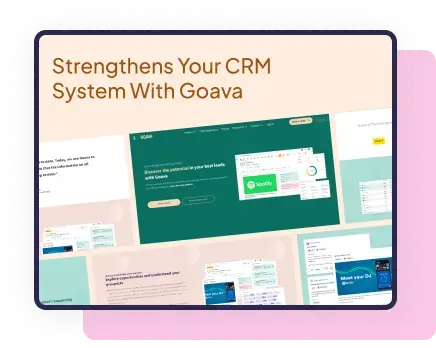
Goava
A Stockholm based Sales Intelligence platform that helps B2B organizations sell smarter and more efficiently.

Wellteam
A health revolution software for individuals, families, communities and workplaces.

Klikit
With klikit, restaurants can manage multiple food delivery companies from one single platform.

Toja
A water management system enables users to monitor and control water usage via mobile app or website.











Why Choose React for Modern, Dynamic, and Scalable UI Development?
React has a component-based architecture that promotes reusability and modularity. Actually React offers an enhanced approach to the development process.
The virtual DOM of React ensures efficient updates and rendering that is better than any other Javascript libraries.
React JS will introduce JSX (JavaScript XML) which allows the user to write UI components using a syntax. These UI components resemble HTML within JavaScript.
Benefits of React.JS
Improved use experience
With React JS, you can create highly interactive and user-friendly interfaces.
Assists in building a rich user experience
You can build the application with the React JS that is enough for a high-performing user experience
Allows writing custom components
The technology allows you to write custom components that are according to your needs.
Uplifts the productivity of the user
React JS boosts productivity with the reusable components and in the way of developing processes.
Offers fast rendering
Due to the virtual DOM of the React JS, you can get the benefit of fast rendering.
SEO friendly
React JS enhances the SEO performance by and faster the rendering speed, and lowering the page load time.
An important and handy developer toolset
You can access the powerful but also handy developing tools with the use of React JS.
Strong community support
It has strong support and resources from the very strong community support of ReactJS.
Offers better code stability
With a stable code structure and one-way data binding, React JS offers better code stability.
Extensions are available
It offers a number of extensions which makes the developing process a breeze.
Toolkit support and testing of components
For the testing of the components, React JS has powerful toolkit support and framework.
What Is React.JS
React.Js is a powerful UI development library of Javascript basically used to create dynamic and highly user-responsive interfaces. It is a framework that uses Webpack for code compilation and CSS handling. Apart from working with the UIs, React.Js enables the user to control the entire architecture using React Native and Redux.
Powering E-commerce and Enterprise Success With React.JS
React.Js excels at creating efficient E-commerce and enterprise applications. To give you a perfect shopping experience, it has a virtual DOM and a rich collection of libraries. These simple features make web rendering ultra-fast with smooth, captivating animations to transform your e-commerce to the next level. Plus, its component-based structure is scalable and maintainable. To enjoy these features, Vivasoft’s expertise in React.Js development provides user-friendly and high-performing applications tailored to your needs.
React.Js Development Process At a Glance
Evaluating Client's Requirement
To provide the best solution, the expert team carefully assesses and analyzes the client’s vision and needs. Through in-depth discussions, this process sets the foundation of the project.
Mapping Out Project Plans
We need a strategic project plan to showcase the timelines, deliverables, and milestones that need tracking. Also, team members need to align to achieve the desired result.
Designing UI/UX Phase
User-centric and engaging designs are obtained by high-quality wireframes, prototypes, and mockups prepared along with some aesthetic features.
The Front-End Development
React.Js is connected to the design to provide a dynamic and responsive interface. Integrating with API and using reusable modules, the user gets the ultimate browsing experience.
Integrating Backend Services
The front-end features are linked with the backend services for steady data exchange. For instance, RESTful API and reusable modules sync the data and enhance communications.
Quality Testing And Assurance
Conducting rigorous testing of the application is required to resolve bugs. Automated, manual, performance, and security testing are maintained from time to time to provide quality standards.
Launching and Continuous Maintenance
After performance assurance, the project is deployed and launched successfully. But that doesn’t seal the deal! Regular updates, maintenance, and support are required for reliable performance.
How to Find Your Perfect React Development Company
Evaluating Criteria For Project Partnering
Companies with a proven track record of operating projects similar to yours are always a plus. Try to research the potential choices and gain a thorough understanding of their works.
Ask Questions to find Potential React JS Developers
Inquire about the team’s project strategies and collaboration techniques. Have a one-to-one discussion about the code quality and maintainability, along with the company’s expertise and experience.
Analyze Case Studies And Portfolios
The company’s portfolio and case studies are great insights for knowing the diversity of projects. Interacting with the projects and the live demos can help to understand the project’s usability and performance.
Client Testimonials And Reviews
When looking for the best React.Js development company, prioritize the reviews and try to jot down their positive sides. Also, highlight project developmental skills for your application.
Future Trends in React JS Development
React JS is a turning point in shaping the future of the front-end development sector. Here are some of the recent trends to follow.
Advances in React.Js Library and Ecosystem
With the recent updates of the React.Js, there have been significant improvements in performance and user experiences. The concurrent modes are one of the new industry-level features that can be the default mode in the future.
Upcoming Tools and Technologies
The latest tools and innovative technologies, such as React DevTools, React Server Components, and even Next.Js, have improved server rendering and static site generation.
Upgraded React Architecture
With the features of the micro frontends, we can expect a more manageable component division in the microservices. Also, the machine language models are being incorporated to get automated and personalized content recommendations.
Predicted Evolution of React Front-End Development
The front end of React is expected to be more AI-driven and have more accessible and low-code platforms. This will enhance workflow and productivity and help integrate server less architecture.
Our Industry Expertises
Our deep understanding of diverse industries empowers us to design customized software solutions. Let our expertise be the catalyst for your next triumph
Finance & Banking
E-commerce
Telecom
Real Estate
Software
Health & Fitness
Automotive
Photo & Video
Business
Startup
AR/VR
Legal Services
Non-profit
Govt. & Public Sector
Sports & Fitness
Gaming
Fashion & Apparel
Energy & Utilities
Agriculture
Logistics
Excellence is Our Standard
Excellency the foundation upon which we build innovative solutions and exceed expectations
Frequently Asked Questions
01How to Migrate Applications to React.JS?
- Assessment: Evaluate the current app.
- Planning: Create a detailed migration plan.
- Component Identification: Define reusable components.
- Setup: Install dependencies and configure the environment.
- Incremental Migration: Migrate components gradually.
- Testing: Continuously test the app.
- Optimization: Improve performance and usability.
- Deployment: Deploy the React app.
02Why is React.JS Best for App Development on Both Android and iOS?
- Cross-Platform: Single codebase for both platforms.
- Performance: Close to native performance.
- Community Support: Extensive resources and tools.
- Hot Reloading: Real-time code updates.
- Reusable Components: Enhanced maintainability.
- Strong Ecosystem: Rich third-party plugins.
03Is React.JS Easy to Use and Maintain?
- Component-Based: Simplifies development.
- Declarative Code: Easier state management.
- Strong Documentation: Helps quick learning.
- Community and Ecosystem: Abundant resources.
- Hot Reloading: Speeds up development.
04What Makes Vivasoft the Best React.JS Development Company?
- Expertise: Skilled ReactJS developers.
- Comprehensive Services: End-to-end solutions.
- Client-Centric: Tailored solutions.
- Proven Track Record: Successful projects.
- Innovation: Latest technologies.
- Strong Support: Dedicated maintenance.
05How Much Does It Cost to Develop a React.JS App?
The cost of developing a ReactJS app can vary widely depending on several factors, including the app’s complexity, design requirements, development time, the expertise of the developers, and their geographical location. Generally, simpler apps are less expensive, while more complex ones with advanced features and custom designs will require a larger budget.
Let Our Expertise Help Redefine Your Business!
Don’t let skill shortages hinder your project progress. Access top javascript developers to bridge skill gaps and maximize the full potential of your team
- Expert teams of dedicated React JS developers with customized strategies
- Our skilled team uses trusted technology for maximum impact
- Implement rigorous protocols on high-security and transparency
- Offer scalable solutions that adapt to your changing requirements
- Provide a cost-efficient model that maximizes productivity







